
UMN Website
UMN official website, including a form that will send an email to support. Backend (for email) language used was PHP.
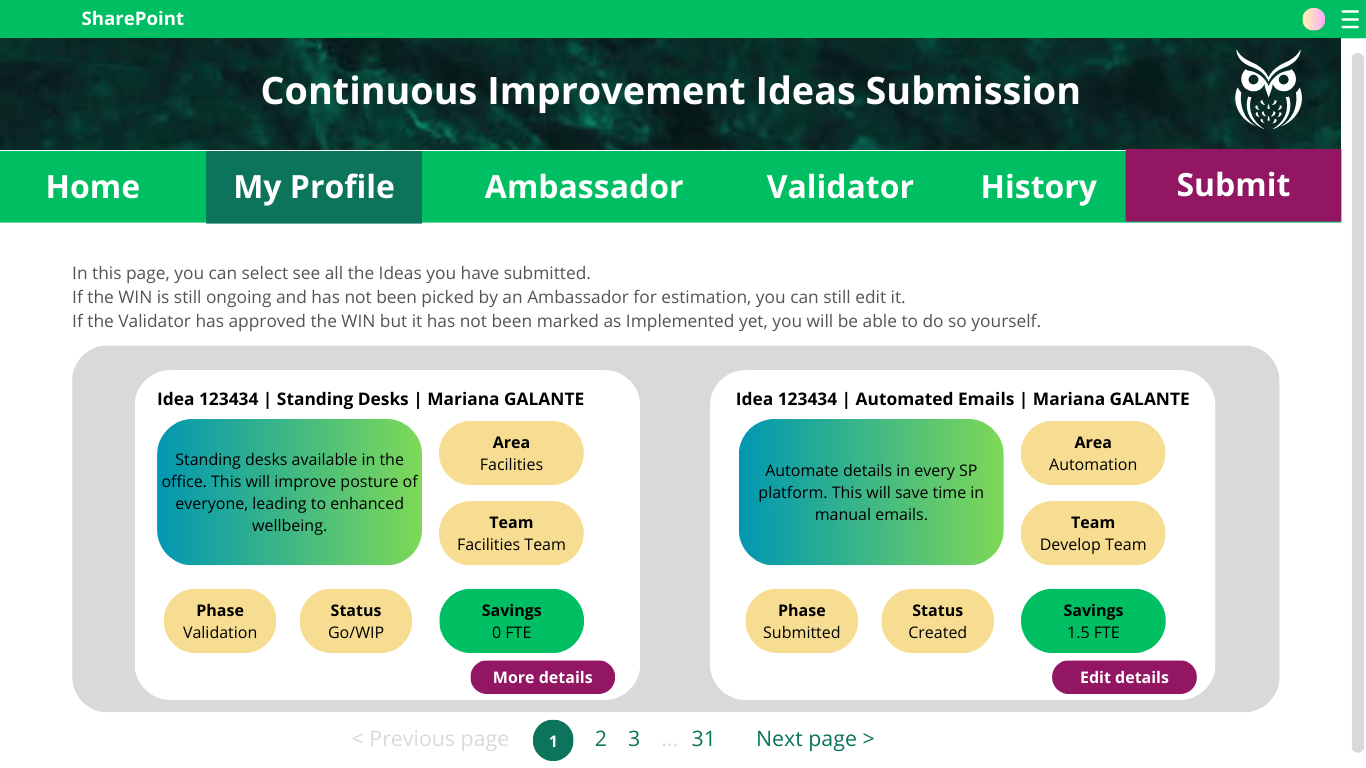
Launch projectContinuous Improvement Ideas Submission Platform
Note: This project is property of the client, so
images are just meant to illustrate the idea. You will not have
access to the real project.
This was a SharePoint-based project, using legacy technologies from
the client/partner. This platform allowed users to send surveys to register Continous Improvement Ideas. Users could include several details (some were optional), and there was a FTE savings calculator. According to some criteria, the idea was then sent to a different phase (depending if it needed estimation and/or validation). This was a revamp from an old platform, making it more automatised and user-friendly. It had a mascote and some gamification.


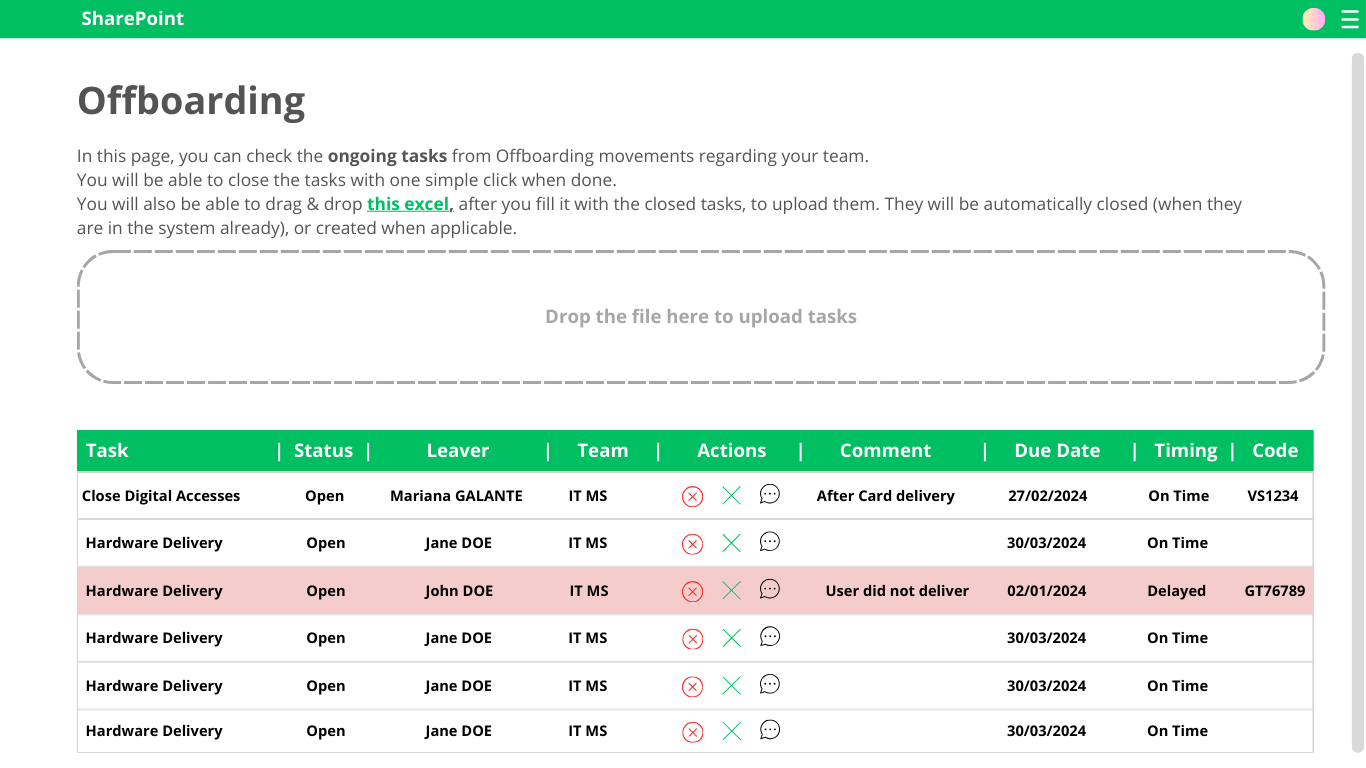
Onboarding & Offboarding Tool
Note: This project is property of the client, so
images are just meant to illustrate the idea. You will not have
access to the real project.
This was a SharePoint-based project, using legacy technologies from
the client/partner. In this platform, the teams could register all
the tasks they needed to perform, their status and details. There
were several automations in the process, including automatic
creation of tasks when admin uploaded leavers details
(reconciliation with already existing tasks and automatic changes in
status, when applicable), reconciliation with other existing files
and data (e.g., if user had requester WFH equipment, if user had
token or not...). When all tasks were closed and the user was also
archived in another platform, the leaver status automatically
changed accordingly.
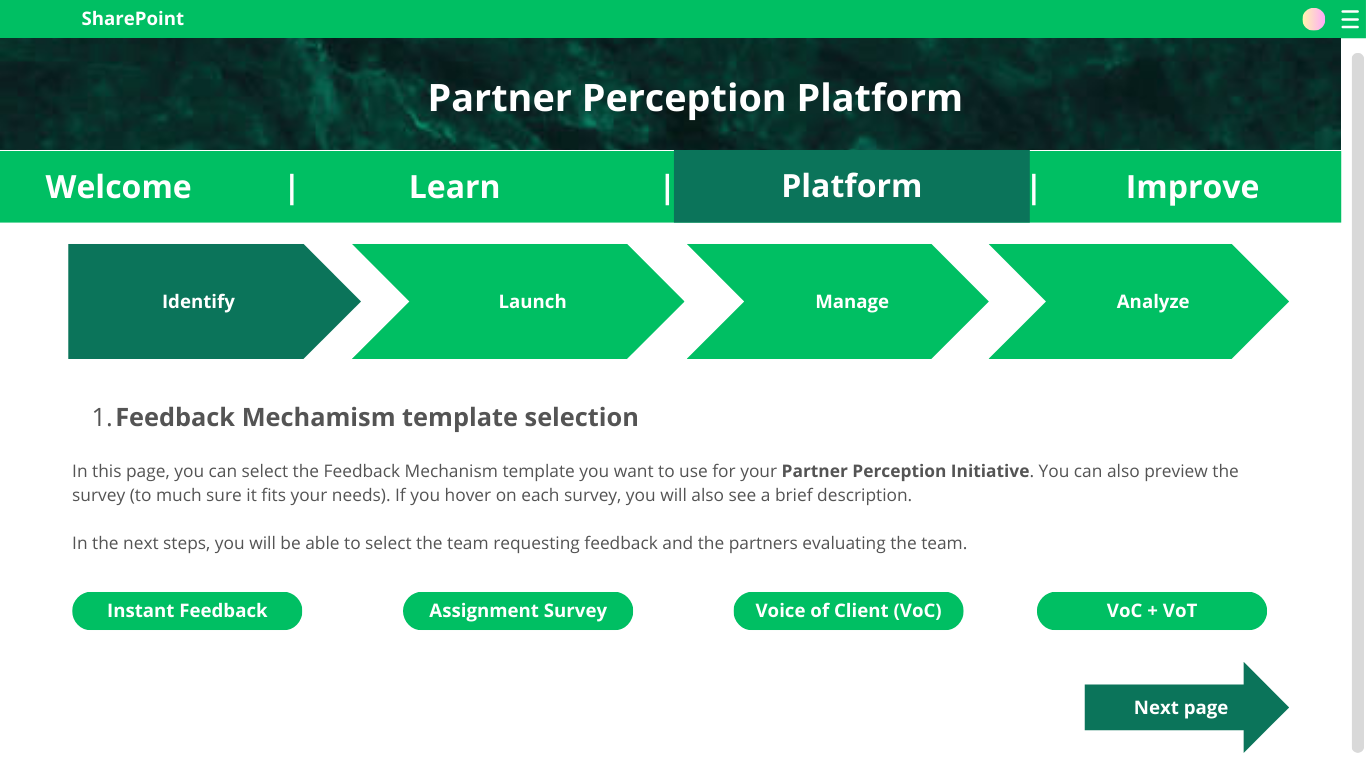
Partner Perception Platform
Note: This project is property of the client, so
images are just meant to illustrate the idea. You will not have
access to the real project.
This was a SharePoint-based project, using legacy technologies from
the client/partner. This platform allowed users to send surveys to easily request feedback from other teams (there was also an option for self-evaluation). They could select from 5 different templates and, to make it quicker and easier, full company hierarchy was mapped within the platform. When they selected a team, the emails from each element of the team were already mapped. They still had the option to remove and add other emails as needed. In the same platform, they could send chase emails (only to the people that did NOT reply yet) and, after closing the feedback initiative, manage action plans regarding problem areas identified in the results analysis (a PowerBI was automatically fed with the data after the survey was closed).


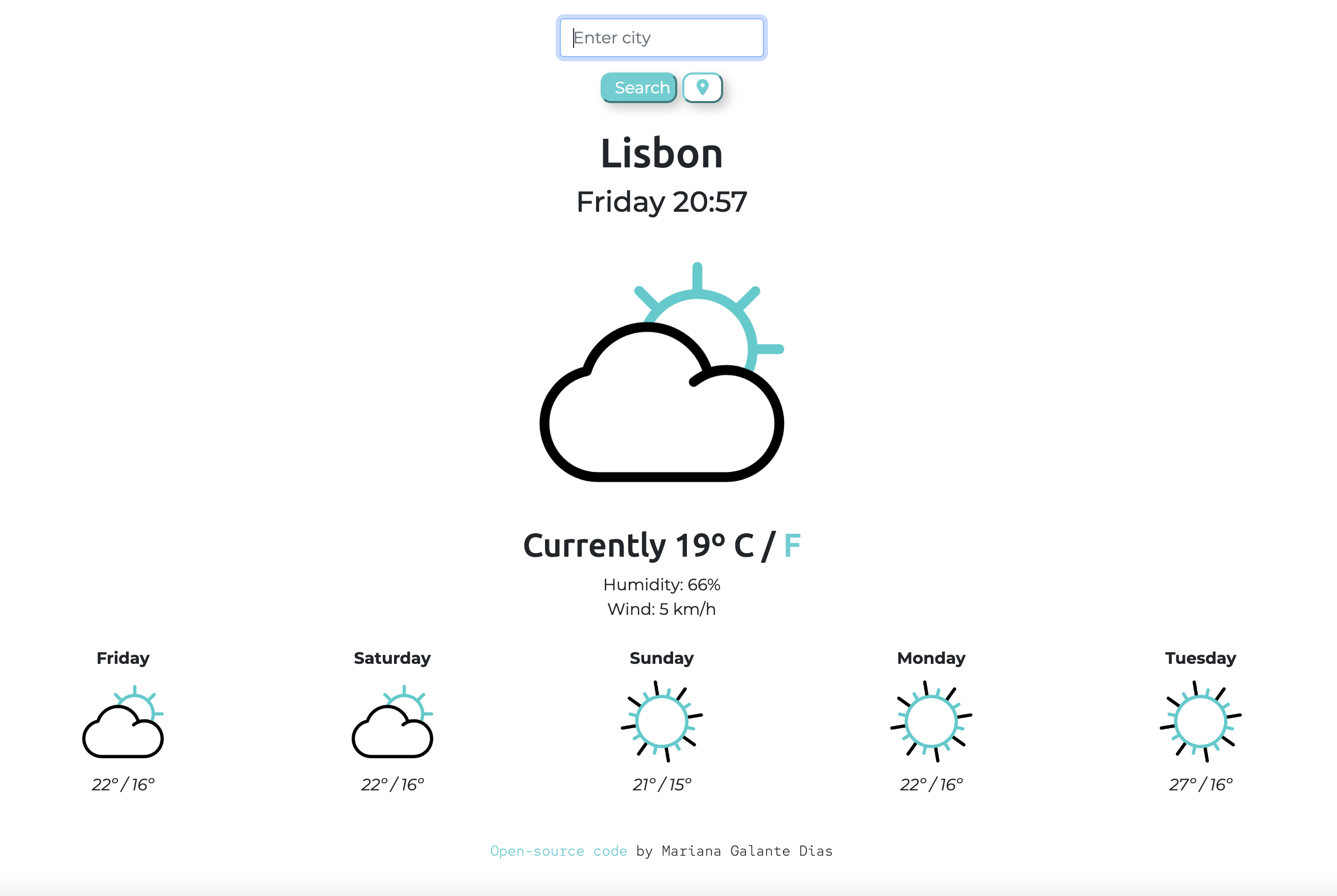
Vanilla Weather App
This project was coded using HTML, CSS and vanilla Javascript. By using APIs, I was able to show real data from the current weather and a 5-day forecast. It shows the weather for Lisbon (my location) by default, but has a search engine incorporated, along with a current location option, and it can show the weather for thousands of cities. Furthermore, it is possible to convert the temperature from Celsius to Fahrenheit with a simple click.
Launch projectDrum Kit Project
This Drum Kit project was coded using HTML, CSS and Javascript. You can click on the buttons or press your keyboard keys to play the sounds. Additionally, each button shows an animation on click or key pressed.
Launch project

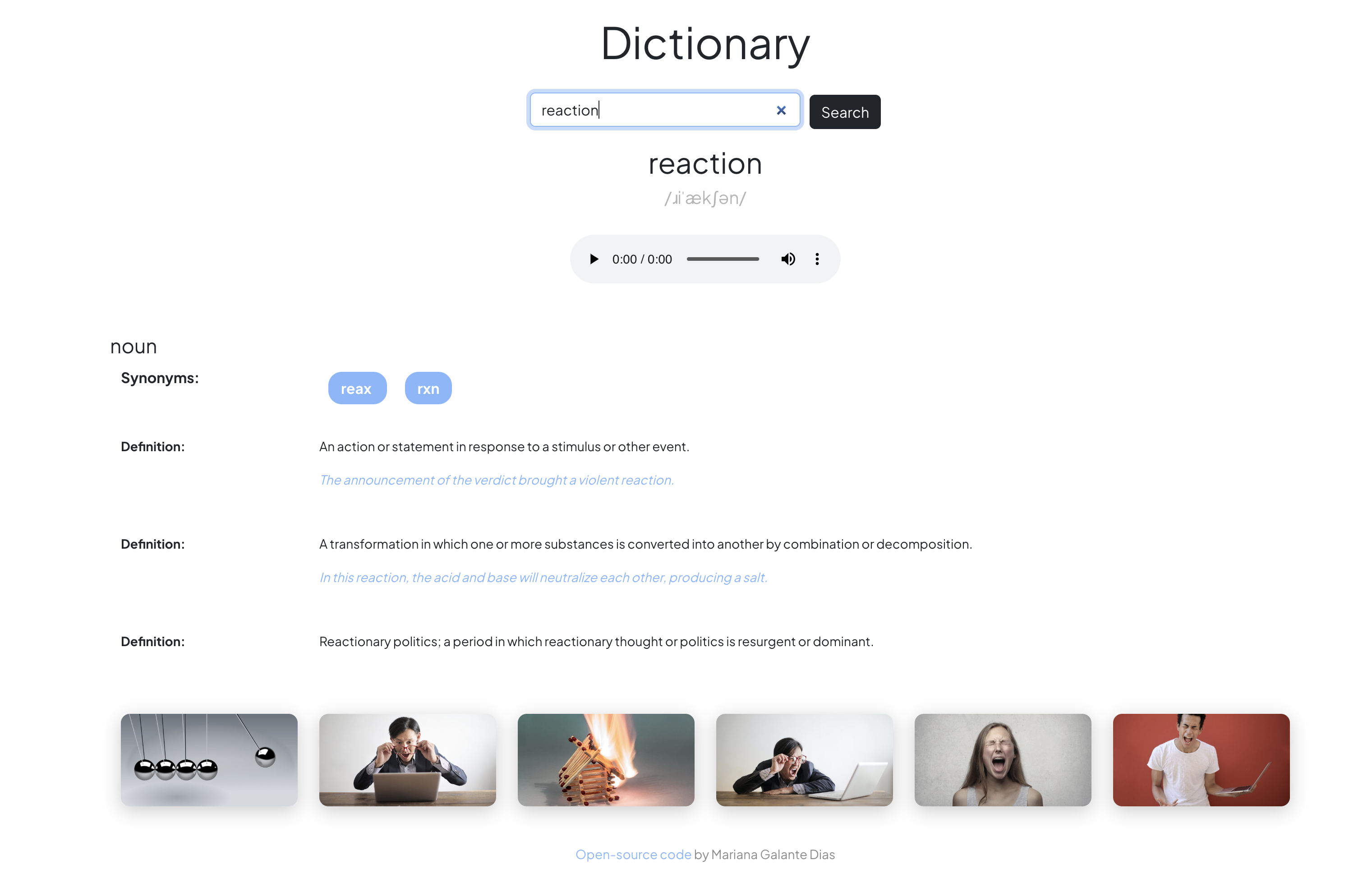
Dictionary App
This project was coded using React.js. By integrating two APIs, I was able to show the phonetics of the word shown, along with its pronounciation, type of word, synonyms and definition. Additionally, it also shows images. For the full experience, please make sure to search for something in English!
Launch projectSimon Game
This Simon Game project was coded using jQuery. The game starts on a keypress or on click on the title. To play it, click on the same color that glowed, and afterwards repeat the sequence you have done so far, plus the last color. It's good to train your memory. Have fun!
Launch project

Dicee Randomizer
This project was coded using Javascript. Just refresh the page and the dices will roll! It will give you random dice numbers, so you can break the tie. Will you be player 1 or 2 today?
Launch project